一、地图
这里使用的是react-native-amap3dhttps://github.com/qiuxiang/react-native-amap3d,大佬的流程安装基本没问题,这里只记录自己安装的过程。
即高德地图的封装库。
二、安装
`
npm install react-native-amap3d —save
cd ios
pod install
`
由于使用最新版本RN,添加第三方库不需要link。
Android
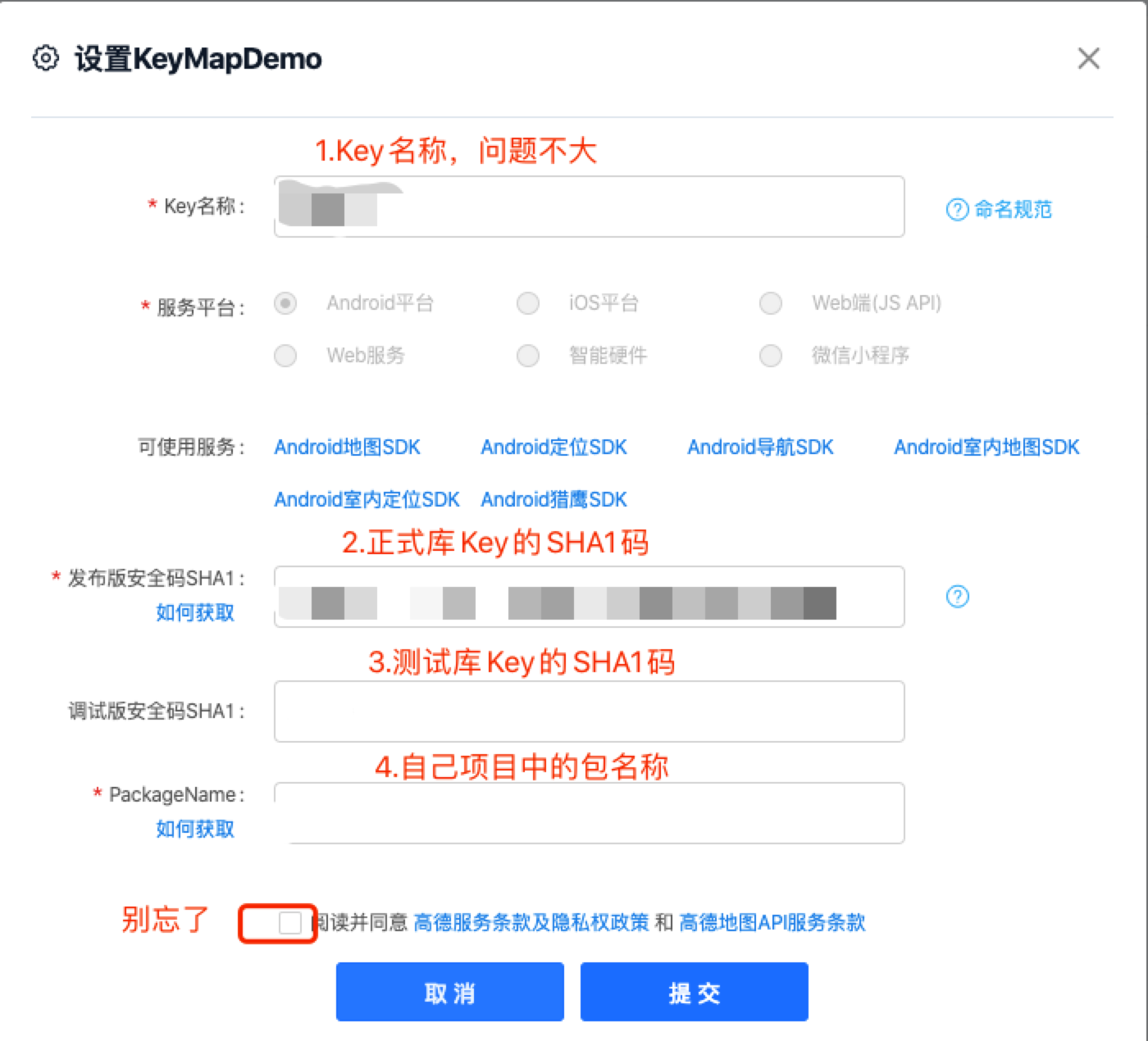
1.获取高德Keyhttps://lbs.amap.com/dev/key/app
这里就不用多说了,看图
第一步问题不大,第二、三步需要注意最好不要使用同一个Android Key的SHA1码,在自己注册高德Key的时候高德也会有提醒。
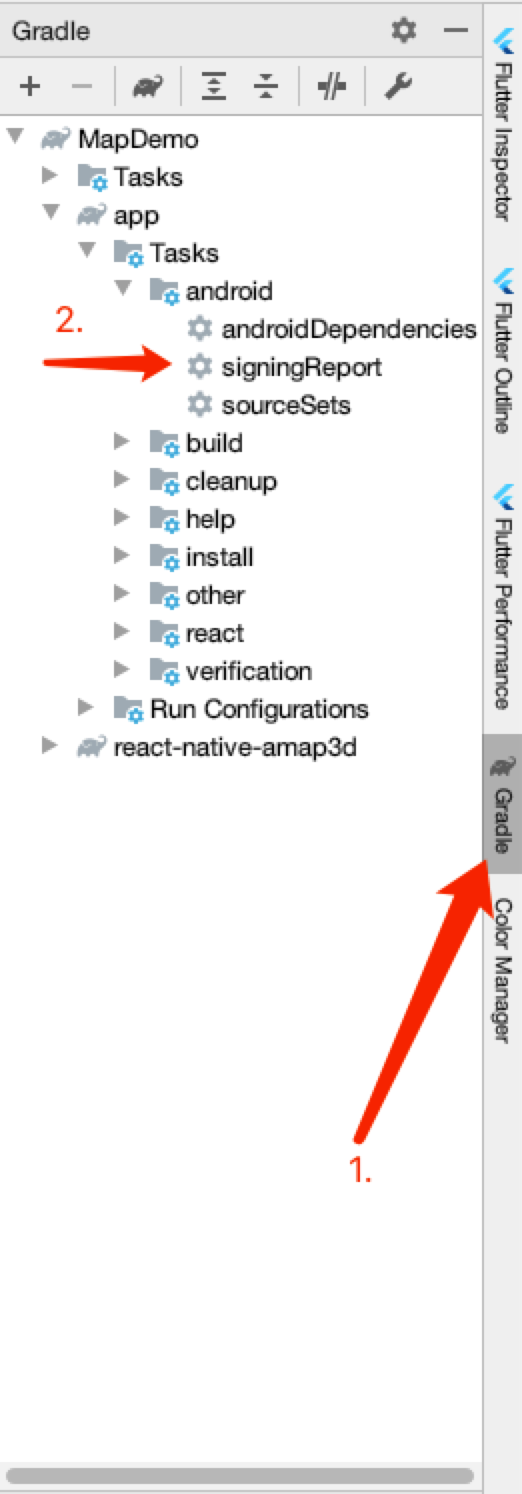
- 获取SHA1码

双击这里可以直接看到自己所有Android Key的SHA1码。 - PackageName 包名
直接着到AndoridManifest.xml中的package复制粘贴即可。
点击提交后就可以看到自己注册的Android端Key。
2.添加高德Key至Android
找到代码中的AndroidManifest.xml文件添加如下代码。<manifest ...>
<application
>
<!-- 添加的代码 -->
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="高德的Key" />
<activity
...
</application>
</manifest>
这里注意除了需要添加的高德key外,其他所有的meta-data标签内容全部不要变动。
addPackage
最后好了就编译项目。完成后进入MainApplication.java文件中查看一下是否需要addPackage添加map包。List<ReactPackage> packages = new PackageList(this).getPackages();
这里进入PackageList查看是否有添加AMap3DPackage()。如果没有,则我们自己手动添加,而添加方式则在MainApplication.java中添加该包。List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new AMap3DPackage());
测试
完成上述工作后,测试一下代码。
在自己的RN页面中添加下面代码:import { MapView } from "react-native-amap3d";
const App = () => {
return (
<MapView
style={{flex: 1}}/>
);
};
没有大问题如Gradle,则会一路顺风完成过程。
Ios
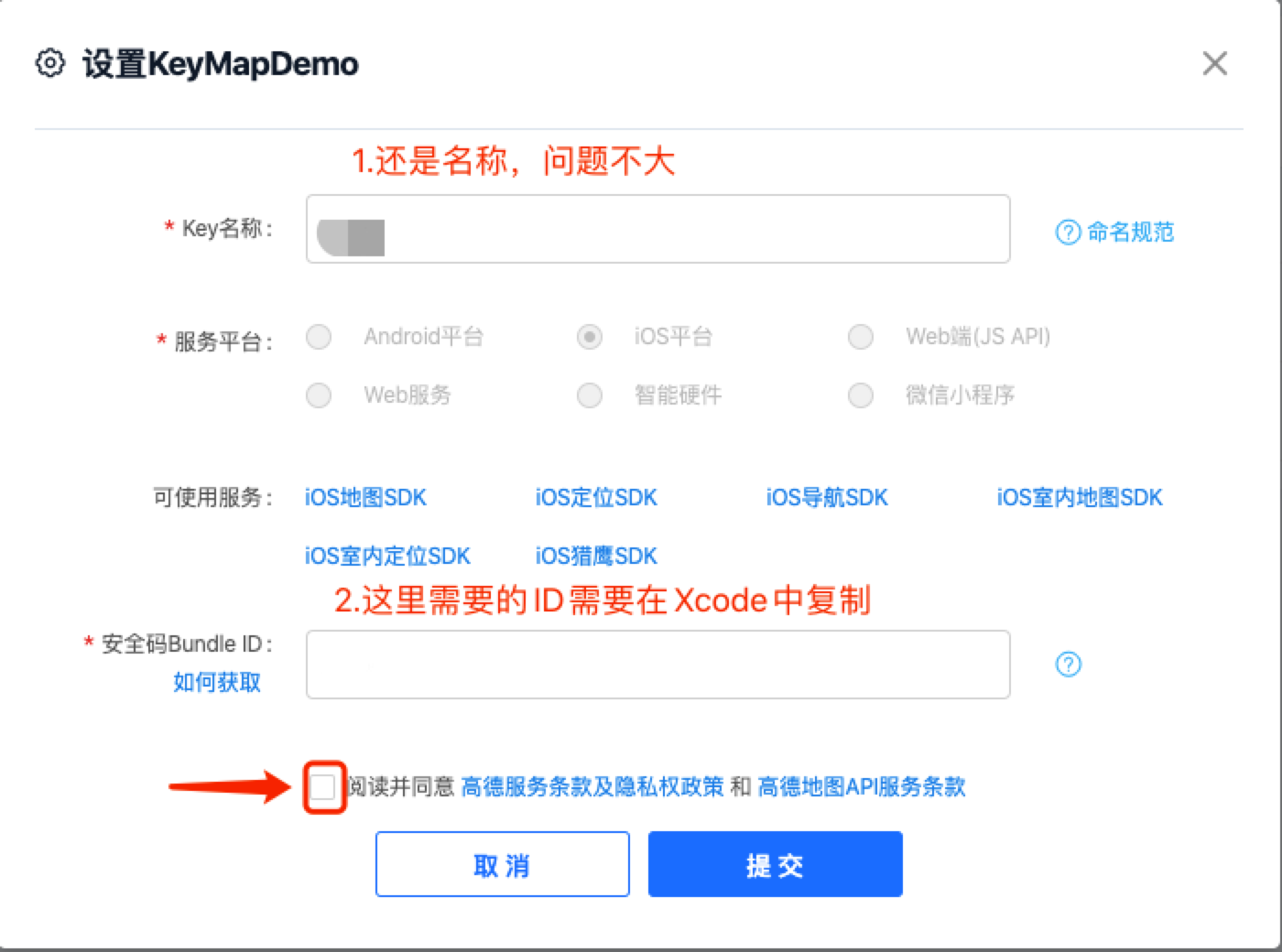
1.获取高德Keyhttps://lbs.amap.com/dev/key/app

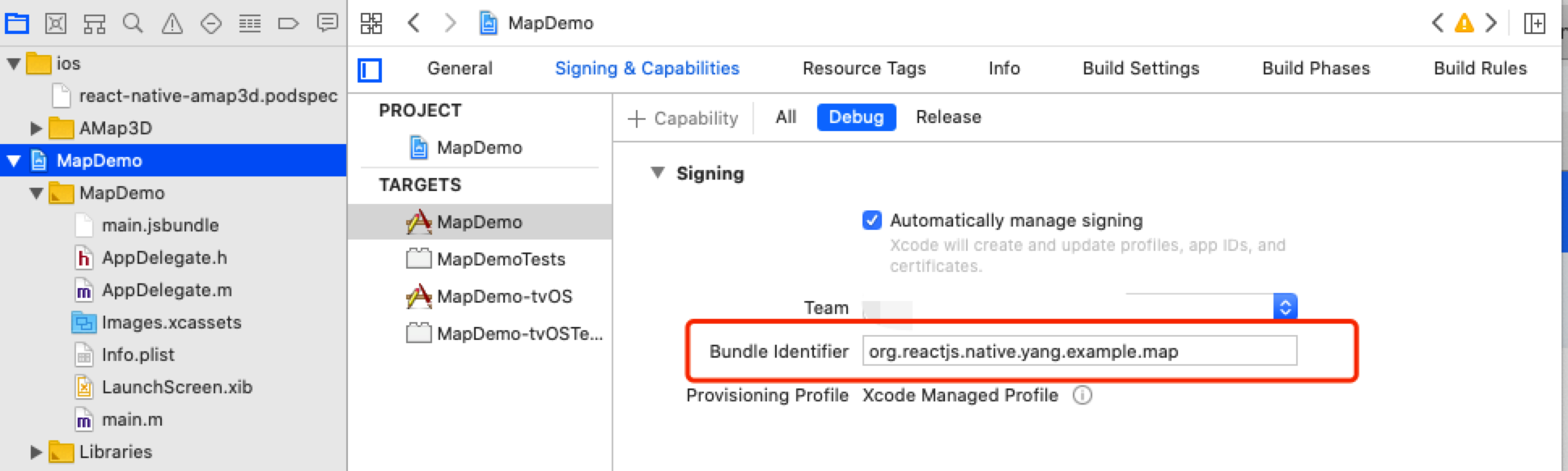
- Bundle ID
ID如图:
这就是Bundle ID。
添加后就可以创建高德Key了。
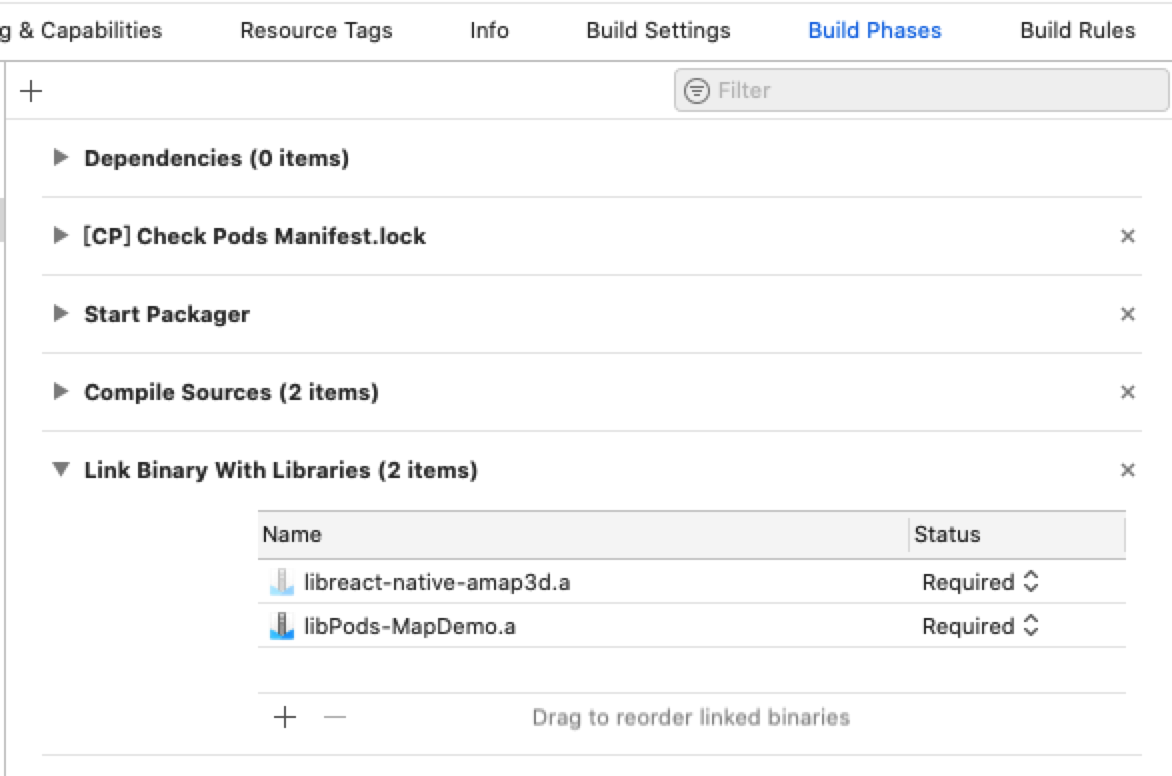
2.CocoaPods
由于这里用的是新的ReactNative库,所以IOS中支持CocoaPods。这里只是描述在Pod中的问题。
调用pod install
添加第三方库,完成后进入node_modules库中找到react-Native-amap3d。找到ios文件中的readMe,这里需要好好看看文件该如何修改Pod。
大部分问题的出先都是由于需要手动添加react-native-amap3d至Podfile文件中。添加后继续调用pod install即可。
上面过程就是将第三方库添加至CocoaPods,然后将这个库完成链接。
3.添加高德Key
添加高德Key,找到AppDelegate.m文件,添加如下代码:#import <AMapFoundationKit/AMapFoundationKit.h>
[AMapServices sharedServices].apiKey = @"自己注册的高德Key";
如果这里的库加载报错,表示过程2中完成有误,即库找不到或添加库异常,那么这一步可以完成检测第二步是否有误的辅助工作。
测试
完成上述工作后,测试一下代码。
在自己的RN页面中添加下面代码:import { MapView } from "react-native-amap3d";
const App = () => {
return (
<MapView
style={{flex: 1}}/>
);
};
没有大问题,则会一路顺风完成过程。
三、API
使用API最好的方法还是进入代码中查看是否由相关功能。以下的api也仅供参考。
地图类型
|
- standard: 标准地图
- satellite: 卫星地图
- navigation: 导航地图
- night: 夜间地图
- bus: 公交地图
地图状态
coordinate:中心坐标
zoomLevel:缩放级别
minZoomLevel:最小缩放级别
tilt:倾斜角度
roration:旋转角度
region:显示区域
limitRegion:限制地图只能显示某个矩形区域
- coordinate:使用纬度
latitude与经度longitude设置为中心坐标。 - region:相对于上面还添加了两个属性
longitudeDelta和latitudeDelta。用于计算显示区域矩形参数。这里是计算方式。fun ReadableMap.toLatLngBounds(): LatLngBounds {
val latitude = this.getDouble("latitude")
val longitude = this.getDouble("longitude")
val latitudeDelta = this.getDouble("latitudeDelta")
val longitudeDelta = this.getDouble("longitudeDelta")
return LatLngBounds(
LatLng(latitude - latitudeDelta / 2, longitude - longitudeDelta / 2),
LatLng(latitude + latitudeDelta / 2, longitude + longitudeDelta / 2)
)
}
地图图层
- showsIndoorMap: 是否显示室内地图
- showsIndoorSwitch: 是否显示室内地图楼层切换控件(似乎不能正常现实)
- showsBuildings: 是否显示3D建筑
- showsLabels: 是否显示文本标签
- showsCompass: 是否显示指南针
- showsZoomControls: 是否显示放大缩小按钮
- showsScale: 是否显示比例尺
- showsLocationButton: 是否显示定位按钮
- showsTraffic: 是否显示路况
上面这几个功能都是字面意思。但是注意默写功能ios中并不支持:定位按钮、缩放按钮。
定位
locationEnable:用于定位功能
coordinate(latitude纬度,longitude经度)
locationInterval:定位间隔时间(默认是2000ms)仅Android可以使用
distanceFilter:定位的最小更新距离,仅Ios可以使用
这里需要注意Android6.0以上需要打开定位权限。可以使用PermissionsAndroid。PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.ACCESS_COARSE_LOCATION);
准备好后,由于IOS没有定位按钮,因此我们需要手动开始定位,通过onLocation回调函数来获取定位经纬度,然后在进行设置animateTo当前位置。
手势交互
以下这些手势用来控制地图的操作:
- zoomEnabled:定点缩放
- scrollEnabled:水平滑动
- rotateEnabled:旋转
- tiltEnabled:倾斜角度
动画跳转
使用animateTo函数完成跳转定位动画效果 this.mapView.animateTo(
{
tilt: 0,
rotation: 0,
zoomLevel: 16,
coordinate: {
latitude: 39.90864,
longitude: 116.39745
}
},
1000
);
...
<MapView ref={ref=>(this.mapView = ref)}
...
点击事件
onPress:点击事件
onLongPress:长按事件
onLocation:定位事件
onStatusChange:地图状态变化事件,变化时会一直调用
onStatusChangeComplete:地图状态变化结束事件
onAnimateFinish:动画完成事件
onAnimateCancel:动画取消事件
标记
|
coordinate:坐标
title: 标题
description:描述
color:图标颜色,ios可选颜色较少
icon:自定义图标,通过自定义控件的方式修改图片
image:自定义图片,对应原生图片名称即系统各定义图片存放位置
opacity:透明度
draggable:是否可拖拽
flat:是否平贴地图
zIndex:层级
anchor:覆盖物锚点比例
centerOffset:覆盖物偏移位置
active:是否选中该marker
clickDisabled:是否禁用点击,默认不禁用
infoWindowDisabled:是否禁用弹出窗口,默认不禁用
onPress:点击事件
onDragStart:拖放开始事件
onDrag:拖放进行事件
onDragEnd:拖放结束事件
onInfoWindowPress:信息窗体点击事件,对于自定义信息窗体无效
自定义弹出狂框则需要在Marker标签内部进行自定义。
折线
|
coordinates:节点坐标
width:线段宽度
color:线段颜色
zIndex:层级
colors:多段颜色
gradient:是否使用渐变色
geodesic:是否使用大地线
dashed:是否绘制虚线
onPress:点击事件
多边形
|
coordinates:节点数组
strokeWidth:边线宽度
strokeColor:边线颜色
fillColor:填充颜色
zIndex:层级
热力图
|
coordinates:节点坐标数组
radius:半径
opacity:透明度
海量图
|
points:节点数组
image:海量图标,只接受原生图片
onItemPress:点击事件