一、生命周期
组件生命周期的三个阶段
1.Mounting(加载阶段)
2.Updating(更新阶段)
3.Unmounting(卸载阶段)
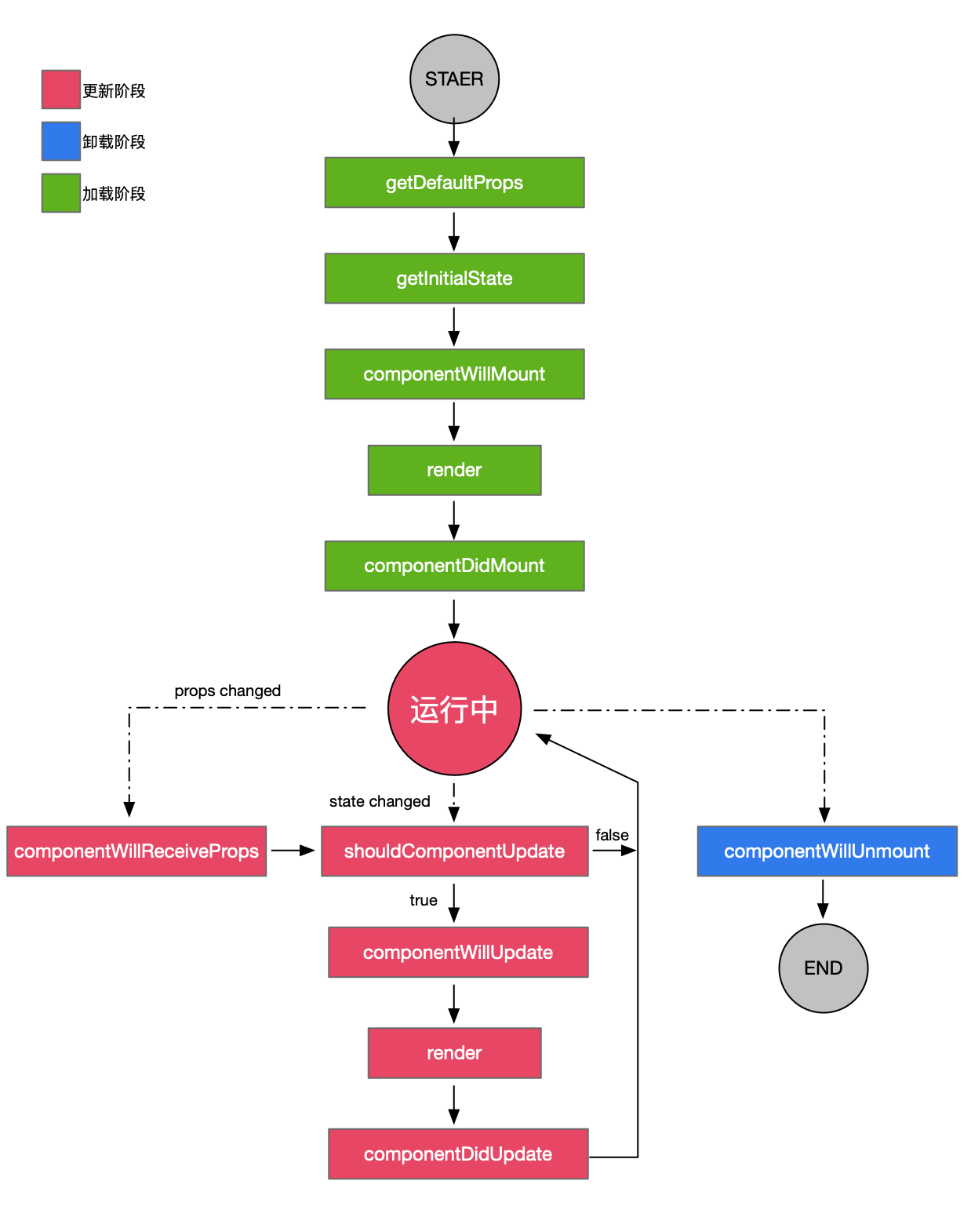
二、React生命周期(旧)

Mounting(加载阶段:涉及6个函数)
constructor()
加载的时候调用一次,可以初始化stategetDefaultProps()
设置默认的props,也可以用dufaultProps设置组件的默认属性。getInitialState()
初始化state,可以直接在constructor中定义this.statecomponentWillMount()
组件加载时只调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改staterender()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行componentDidMount()
组件渲染之后调用,只调用一次
Updating(更新阶段:涉及5个函数)
componentWillReceivePorps(nextProps)
组件加载时不调用,组件接受新的props时调用shouldComponentUpdate(nextProps, nextState)
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)componentWillUpdata(nextProps, nextState)
组件加载时不调用,只有在组件将要更新时才调用,此时可以修改staterender()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行componentDidUpdate()
组件加载时不调用,组件更新完成后调用
Unmounting(卸载阶段:涉及1个函数)
- componentWillUnmount()
组件渲染之后调用,只调用一次
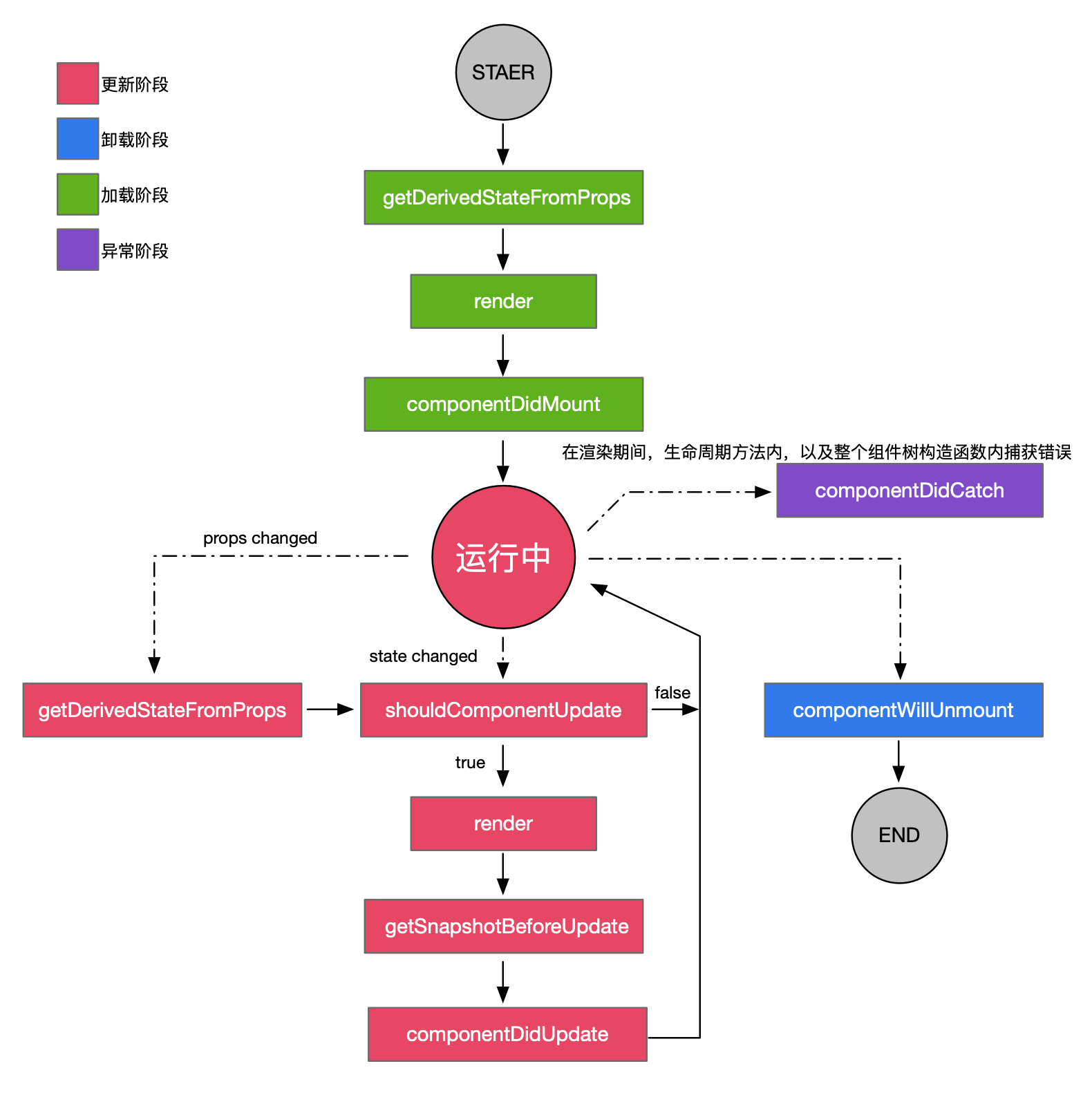
三、React生命周期(新)

Mounting(加载阶段:涉及4个函数)
constructor()
加载的时候调用一次,可以初始化statestatic getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行componentDidMount()
组件渲染之后调用,只调用一次
Updating(更新阶段:涉及5个函数)
static getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法shouldComponentUpdate(nextProps, nextState)
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行getSnapshotBeforeUpdate(prevProps, prevState)
触发时间: update发生的时候,在render之后,在组件dom渲染之前;返回一个值,作为componentDidUpdate的第三个参数;配合componentDidUpdate, 可以覆盖componentWillUpdate的所有用法componentDidUpdate()
组件加载时不调用,组件更新完成后调用
Unmounting(卸载阶段:涉及1个函数)
- componentWillUnmount()
组件渲染之后调用,只调用一次
Error Handling(错误处理)
- componentDidCatch(error,info)
任何一处的javascript报错会触发
四、比较
- 新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个函数(componentWillMount、componentWillReceivePorps,componentWillUpdate)
- 增了对错误的处理(componentDidCatch)
React预计 17.x 更换调原有生命周期函数,为什么
官网博客:
https://reactjs.org/blog/2018/03/27/update-on-async-rendering.html
下面生命周期的调用可能会造成混乱(由于人为原因)。
componentWillMount
componentWillReceiveProps
componentWillUpdate