一、简介
在动画中都没有提到一个属性interpolator,即插值器。
在使用属性动画中,它给予了动作的速度变换功能。
系统中有以下基本的插值器:
| 类 | 功能 |
| ———- | —————————————————————————————— |
| Accelerate Interpolator | 动画加速进行 |
| Overshoot Interpolator | 快速完成动画,超出再回到结束样式 |
| Accelerate Decelerate Interpolator|先加速在减速 |
| Anticipate Interpolator|先退后再加速前进 |
| Anticipate OvershootInterpolator | 先退后再加速前进,超出终点后再回到终点 |
| Bounce Interpolator | 最后阶段弹球效果 |
| Cycle Interpolator | 周期运动 |
| Decelerate Interpolator | 减速 |
| Linear Interpolator | 匀速 |
而估值器前面却有提过,便是ObjectAnimation.ofXXX(估值器)即使估值器的一种。
二、插值器
mFactor默认值为1
mTension默认值为2
Linear Interpolator
公式:y = t
结论:全程速度相同
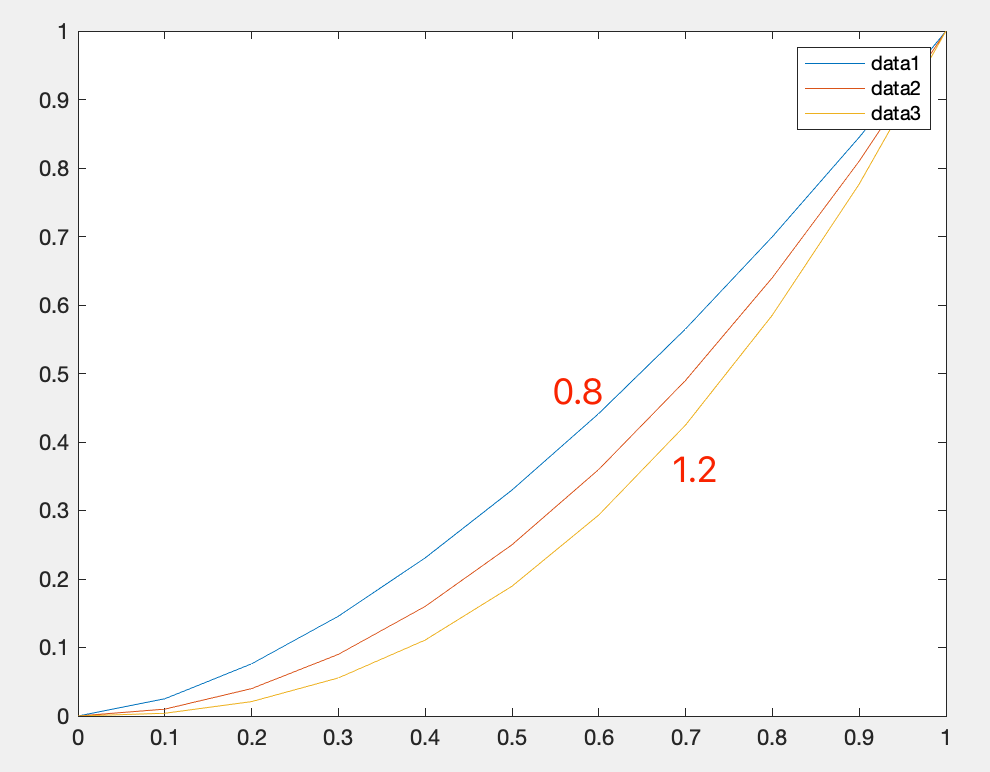
Accelerate Interpolator
公式:y = t^(2*mFactor)
图中三条线,中间一条为默认值,另外两条值分别是0.8和1.2。
结论:mFactor值越大,起始速度越小,越到后面速度越快。
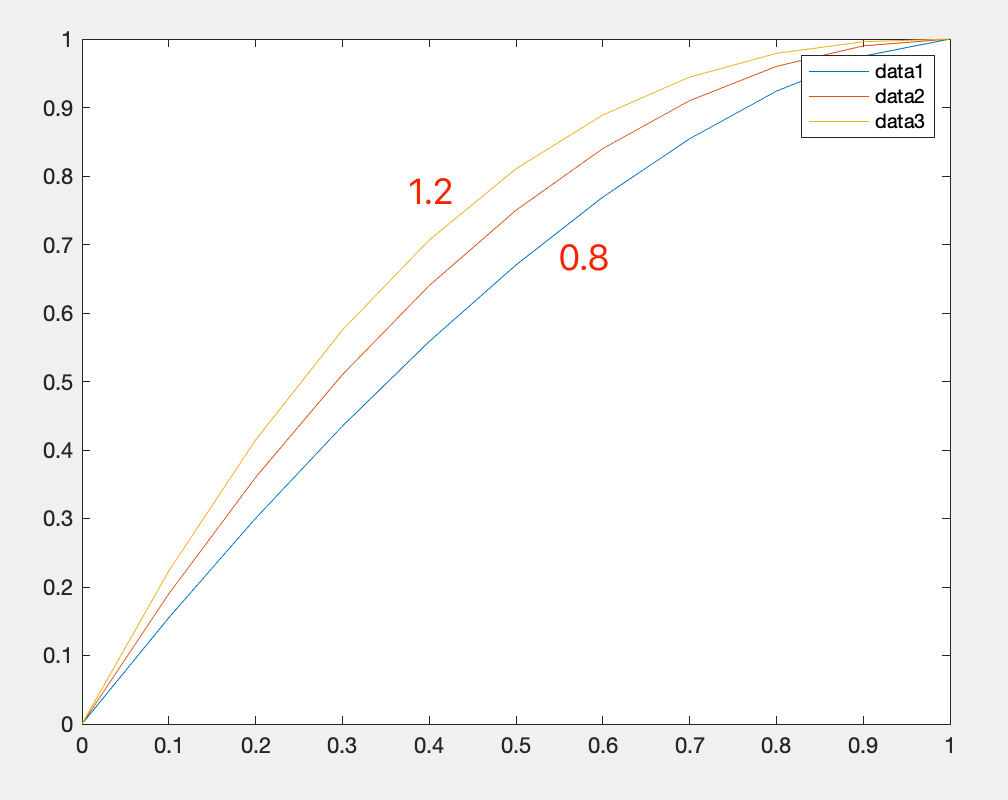
Decelerate Interpolator
公式:y = 1-(1-t)^(2*mFactor)
结论:mFactor值越大起始速度越大,但是速度越来越慢。
Accelerate Decelerate Interpolator
公式:y = Cos((t+1)*PI)/2 + 1
结论:先缓慢加速,后缓慢减速
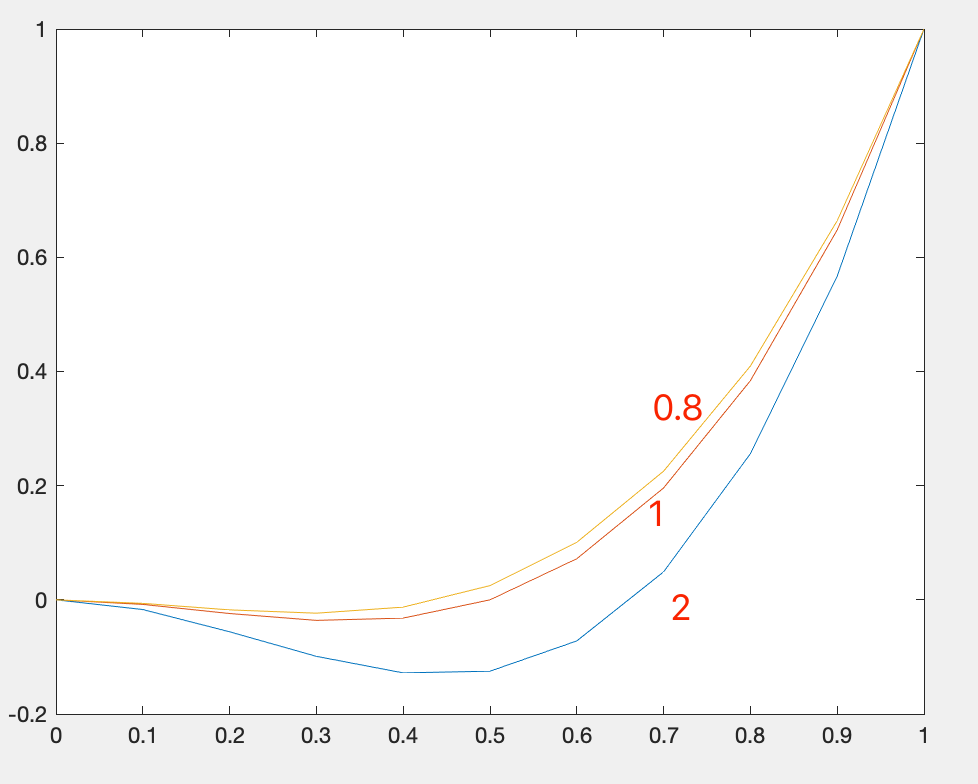
Anticipate Interpolator
公式:y = t * t * ((mTension + 1) *t - mTension)
结论:先反向运动,后正向加速,mTension越大,偏移越大,速度越快。
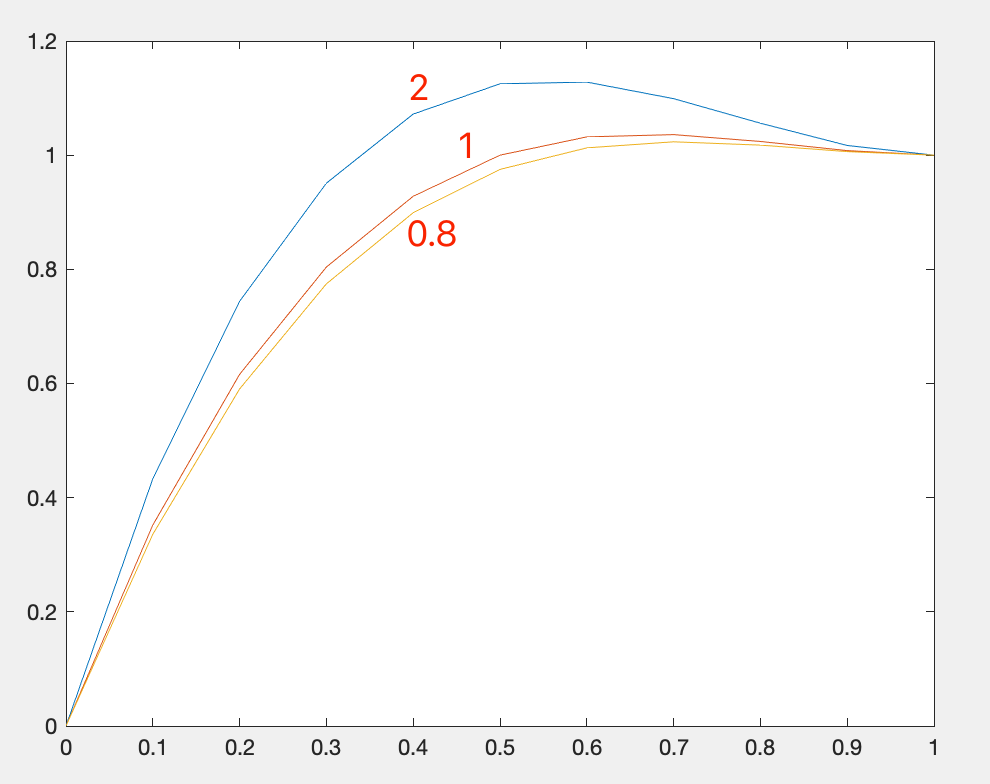
Overshoot Interpolator
t1 = t-1
公式:y = t1 * t1 * ((mTension + 1) * t1 + mTension) + 1
结论:加速正向运动并超出后,反向回到结束点
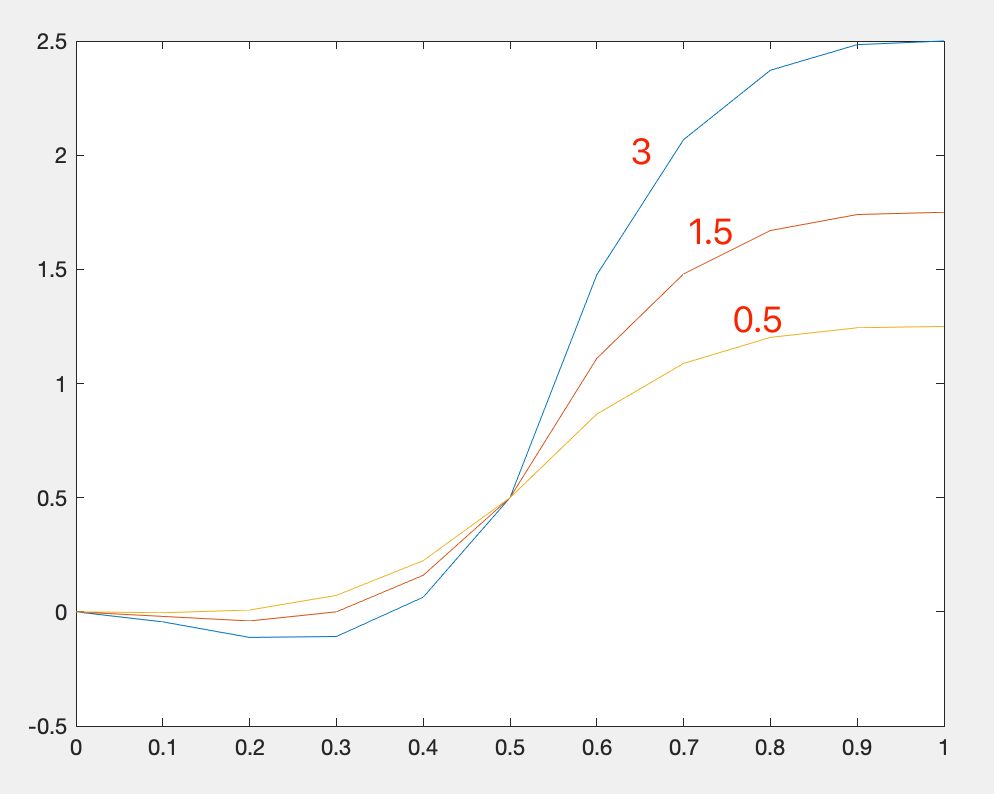
Anticipate Overshoot Interpolator
额外张力值extraTension默认值为1.5
总张力值allTension = mTension * extraTension
公式:
t1 = t * 2
t2 = t * 2 - 2
t \< 0.5:
y = 0.5 * (t1 * t1 * ((allTension + 1) * t1 - allTension))
t >= 0.5:
y = 0.5 * ((t2 * t2 * ((allTension + 1) * t2 + allTension)) + 2)

结论:总张力值越大,起始和结束的偏移越大,并且速度越快
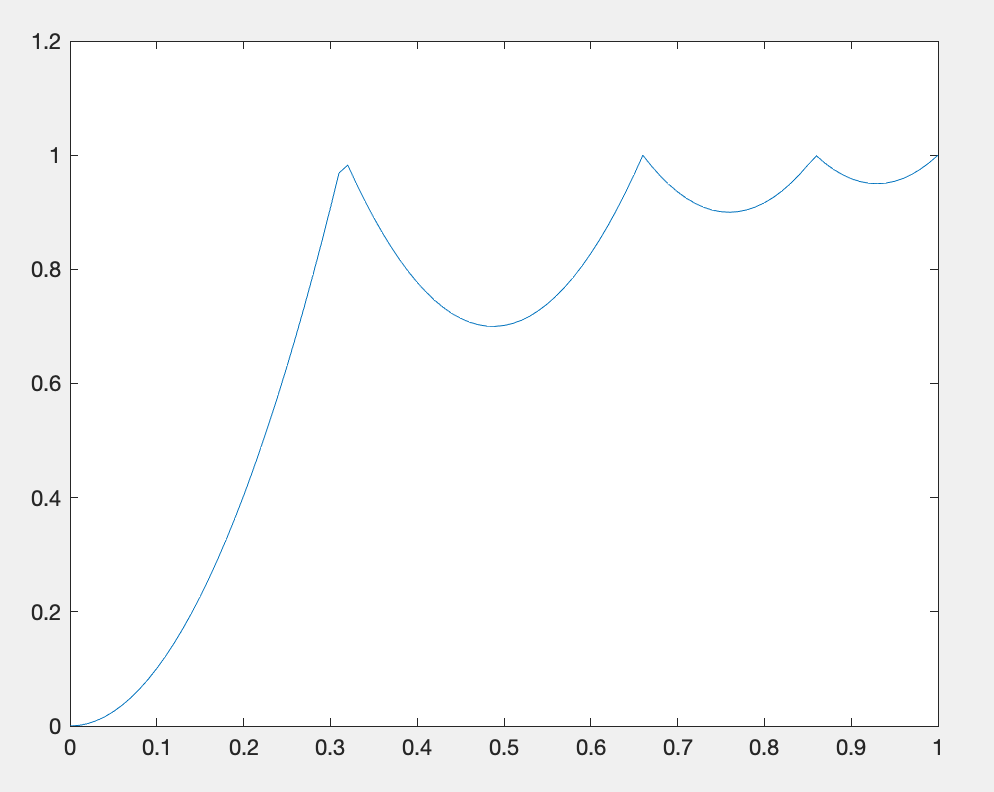
Bounce Interpolator
公式:
fun(t) = t * t * 8
t1 = 1.1226 * t
t \< 0.3535:
y = fun(t1)
t \< 0.7408:
y = fun(t1 - 0.54719) + 0.7
t \< 0.9644:
y = fun(t1 - 0.8526) + 0.9
t >=0.9644:
y = fun(t1 - 1.0435) + 0.95

结论:类似弹跳效果
Cycle Interpolator
公式:y = Sin(2 * PI * mCycles * t)
结论:一个上下摆动的周期运动
PathInterpolator
以遍历Point (0, 0)到的路径(1, 1)。沿着它的x坐标Path是输入值,输出是该点处线的y坐标,建立一个函数y = f(x)。
是的,一定是从(0, 0)(1, 1)的范围,包括控制点,也必须在这个范围内。
构造函数:
- PathInterpolator(Path path):为任意一个创建插补器Path。在Path 必须在开始(0, 0)和结束时(1, 1)。
- PathInterpolator(float controlX, float controlY):为二次贝塞尔曲线创建插值器。结束点 (0, 0)和(1, 1)。
- PathInterpolator(float controlX1, float controlY1, float controlX2, float controlY2):为三次贝塞尔曲线创建插值器。结束点 (0, 0)和(1, 1)。
基本函数
- float getInterpolation(float t):使用此插值器中Path的行可以描述为 y = f(x),找到t 作为x坐标给出的行的y坐标。
一下三个插值器都是一贝塞尔曲线为基础的插值器。
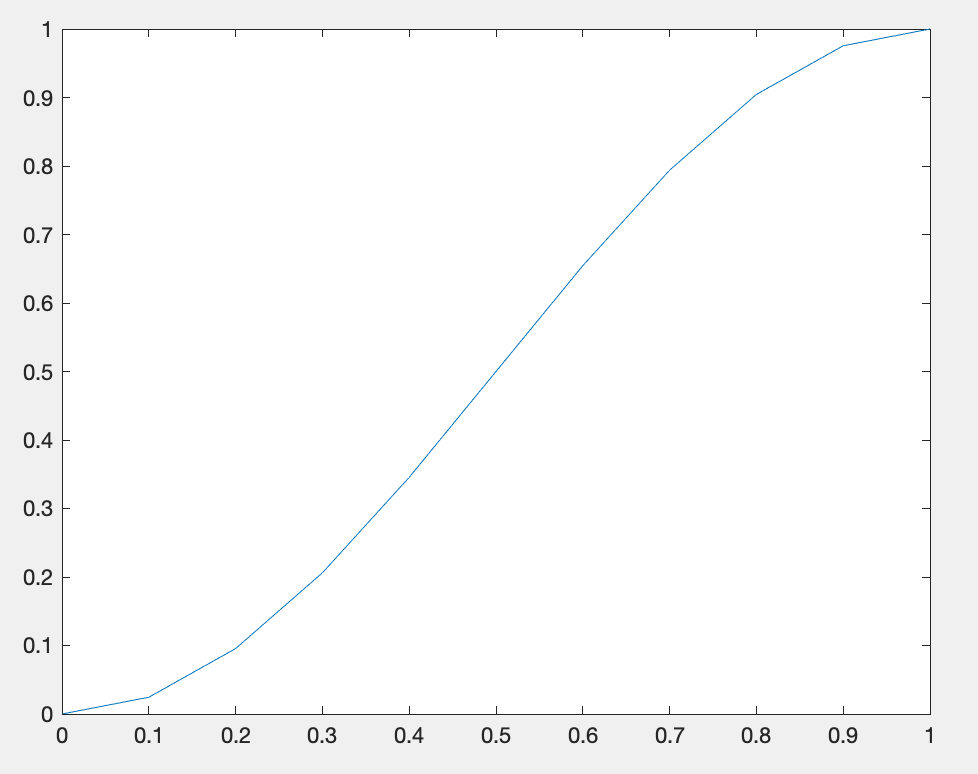
FastOutLinear InInterpolator
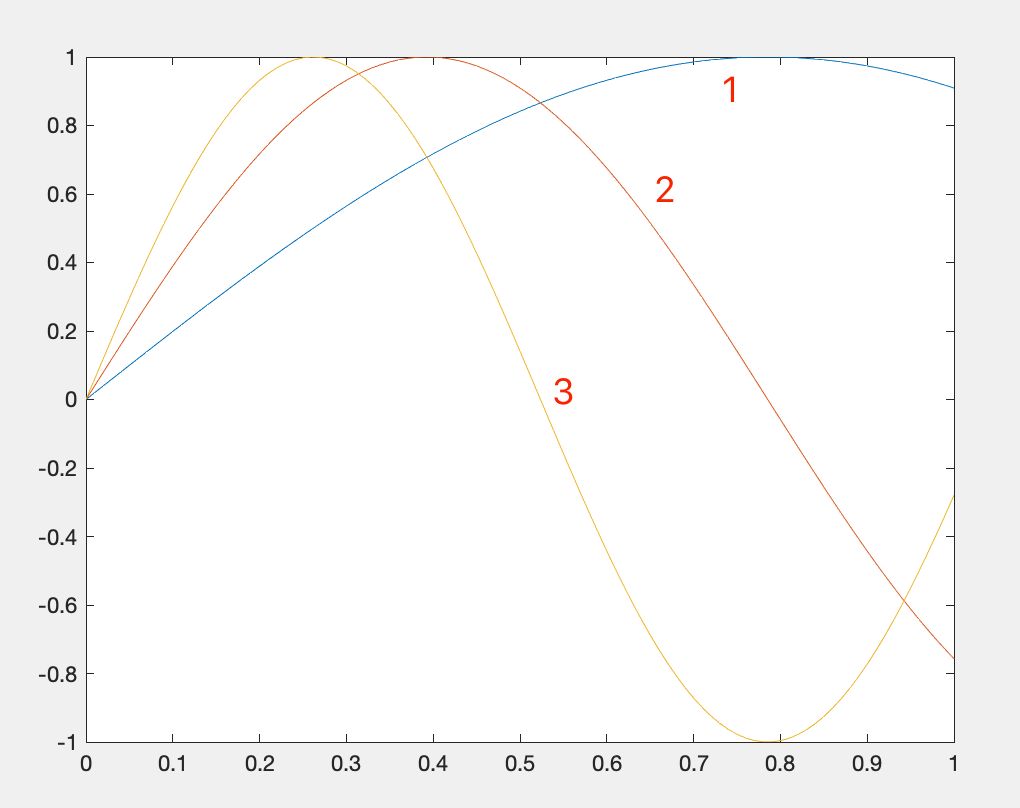
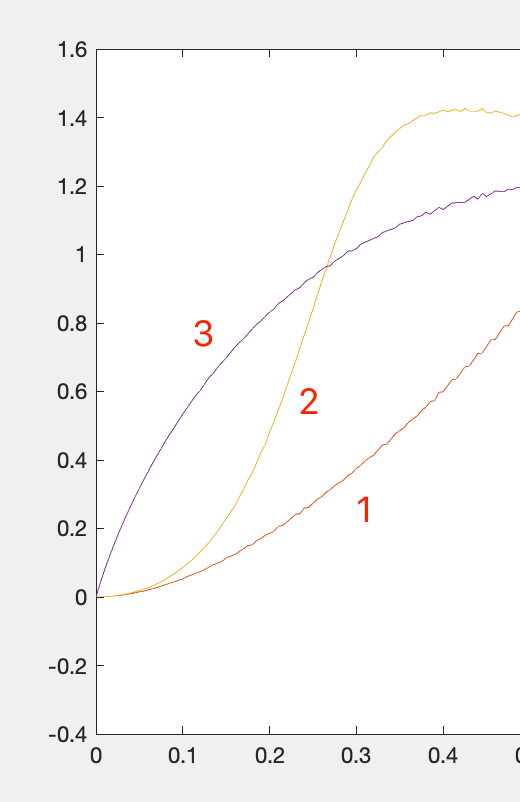
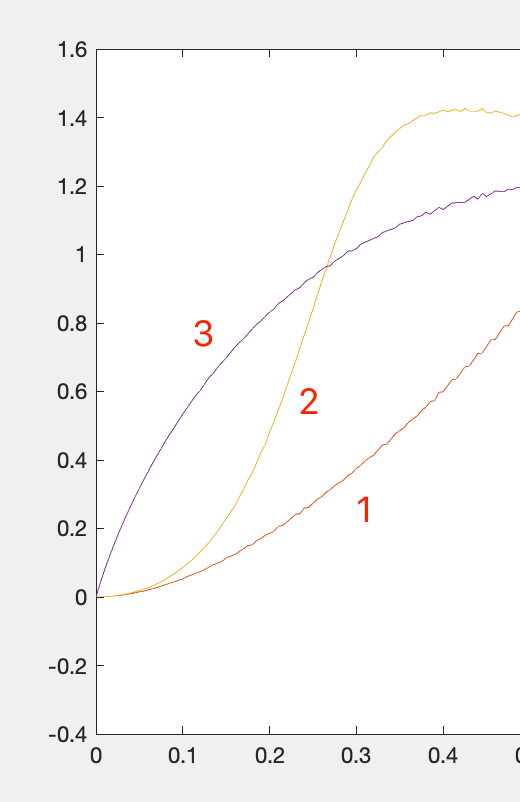
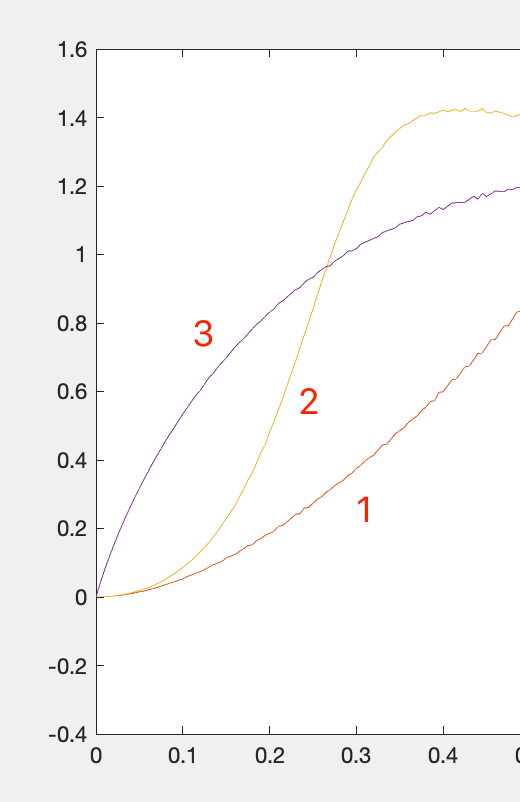
使用从(0,0)到(1,1)的贝塞尔曲线的查找表,其中控制点为:P0(0,0)P1(0.4,0)P2(1.0,1.0)P3(1.0,1.0)。
图中1号线为FastOutLinear InInterpolator。
FastOutSlowIn Interpolator
使用从(0,0)到(1,1)的贝塞尔曲线的查找表,其中控制点为:P0(0,0)P1(0.4,0)P2(0.2,1.0)P3(1.0,1.0)。
图中2号线为FastOutSlowIn Interpolator。
LinearOutSlow InInterpolator
使用从(0,0)到(1,1)的贝塞尔曲线的查找表,其中控制点为:P0(0,0)P1(0,0)P2(0.2,1.0)P3(1.0,1.0)。
图中3号线为LinearOutSlow InInterpolator。
自定义Interpolators
以上的公式都在源码中的getInterpolation(float input)中体现出来。因此,在实现自定义的时候,也需要实现该函数。
|
三、估值器
在简单使用中可以使用给定的ofInt等函数,来提供我们需要的数据。但是在特殊情况下,任需要自定义。
这是简单的使用ofArgb函数来完成控件背景的动画效果。val animator = ObjectAnimator.ofArgb(view, "backgroundColor", Color.parseColor("#ffff00ff"), Color.parseColor("#ffffff00"))
animator.duration = 2000
animator.start()
需要注意的是,这里会根据backgroundColor来修改(当然,也可以不需要如此操作)。
当我们自定义时:
准备好泛型即可。public class MyEvaluator implements TypeEvaluator<Integer> {
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
return null;
}
}
参数:
- fraction:插值器根据时间返回的数值。
- startValue & endValue:起始值和结束值。
根据farction参数来将插值器和估值器两个功能在ObjectAnimator上整体结合起来。而剩下的只有大量函数的了解。
已知的Evaluator:
| 名称 | 功能 |
| ———- | ————- |
|ArgbEvaluator|颜色估值器|
|FloatArrayEvaluator|Float数组估值器|
|FloatEvaluator|Float类型估值器|
|IntArrayEvaluator|Int数组估值器|
|IntEvaluator|Int估值器
|PointFEvaluator|PointF点估值器|
|RectEvaluator|Rect方形估值器|
四、类型转换器
最后是类型转换器TypeConverter。
他会完成类型转换功能,但是需要继承该类。而其子类BidirectionalTypeConverter可以完成类型T转换为另一种类型V并再次返回。
该类型在调用ofXXX时,可能会用到,这是为了可能不提供的类型,进行中间转换功能,但是使用较少。