一、 FlexBox布局
弹性布局,通过弹性的方式来对齐和分布容器中内容的控件。
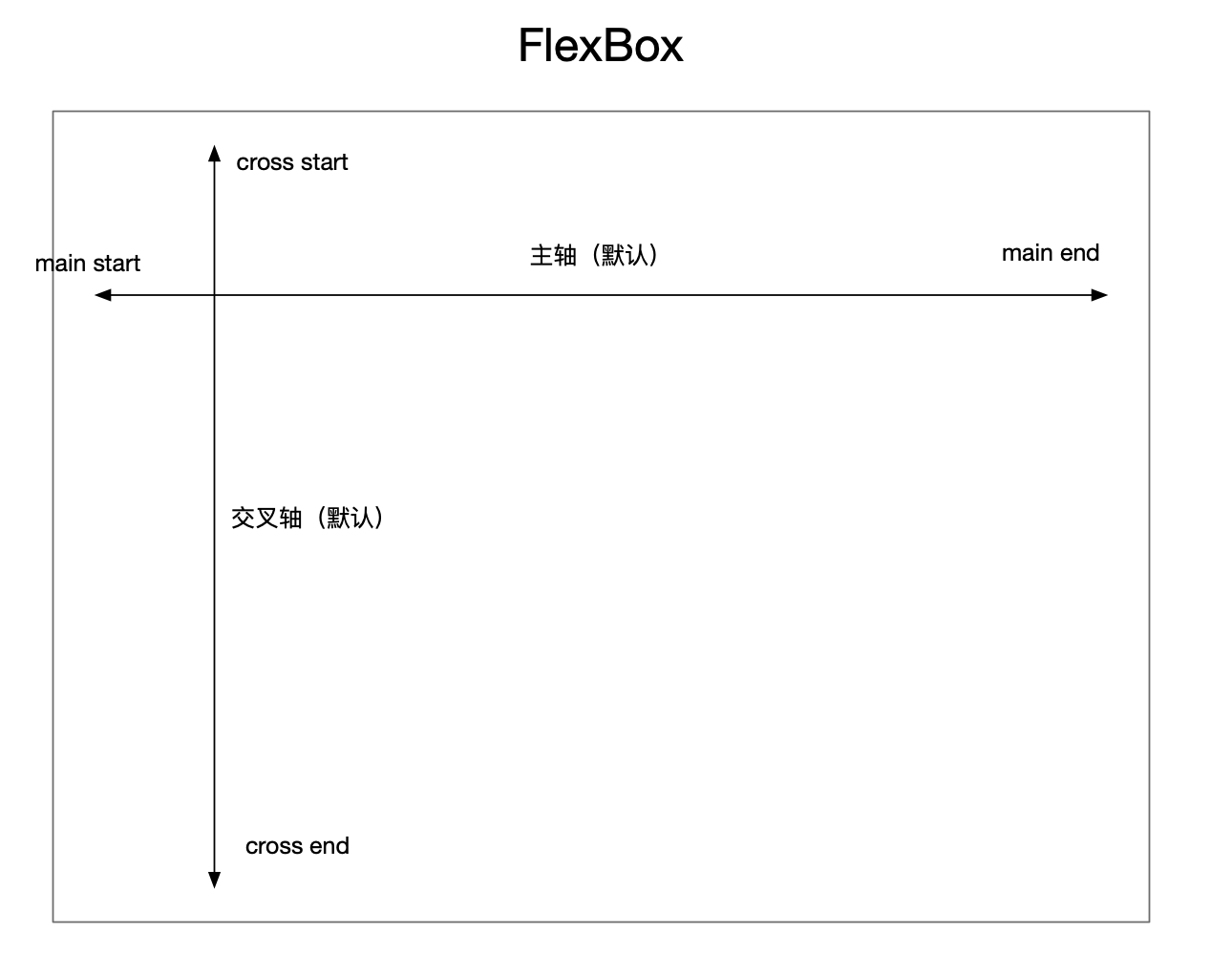
默认容器存在两根轴:水平主轴和其垂直的交叉轴,水平轴起始位置为main start,结束位置为main end;交叉轴的起始位置为cross start,结束位置为cross end。

二、属性
6个属性:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction
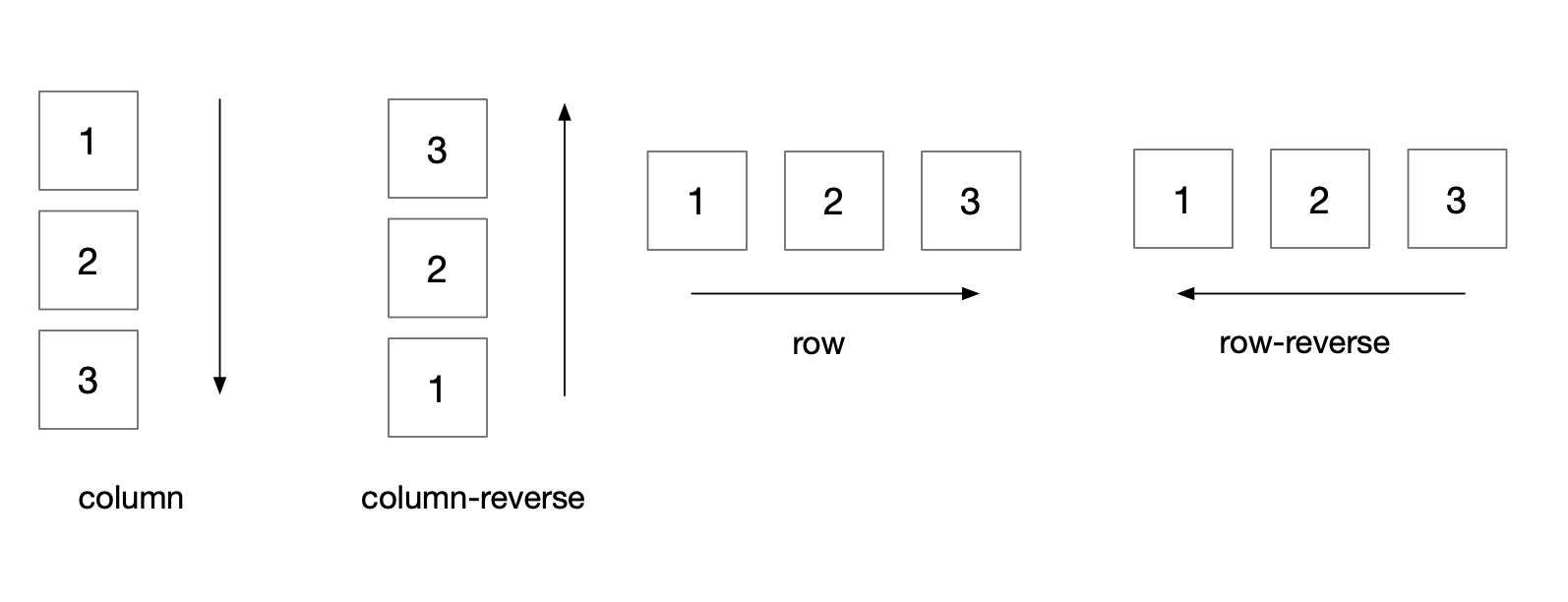
该属性决定主轴的方向。flex-direction: row | row-reverse | column | column-reverse

flex-wrap
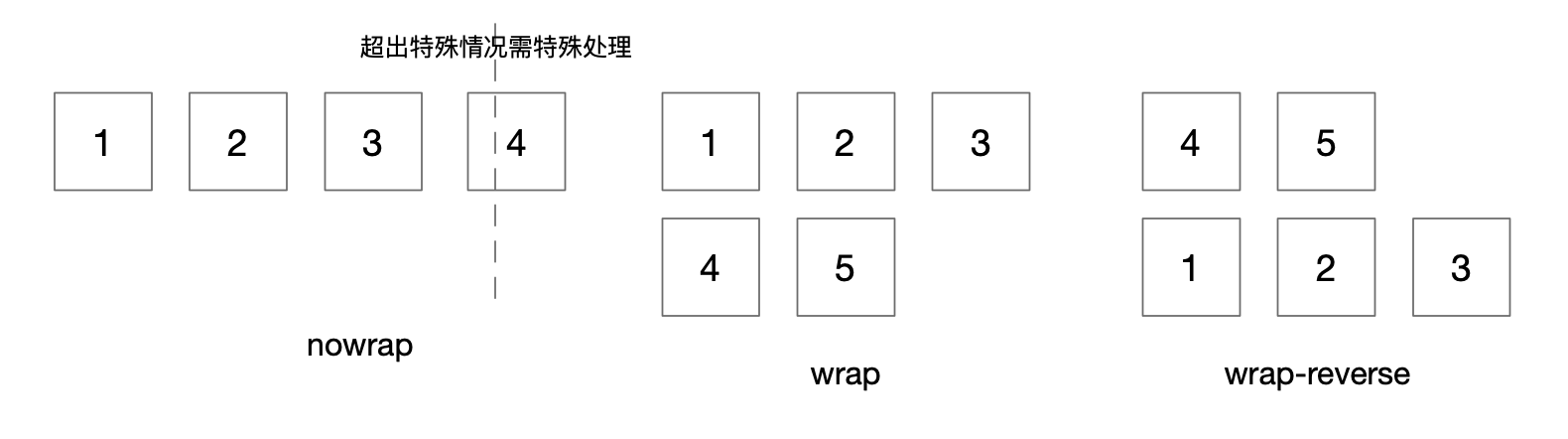
flex-wrap属性定义,如果一条轴线 排不下,如何换行flex-wrap: nowrap | wrap | wrap-reverse

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式flex-flow: <flex-direction> || <flex-wrap>
justify-content
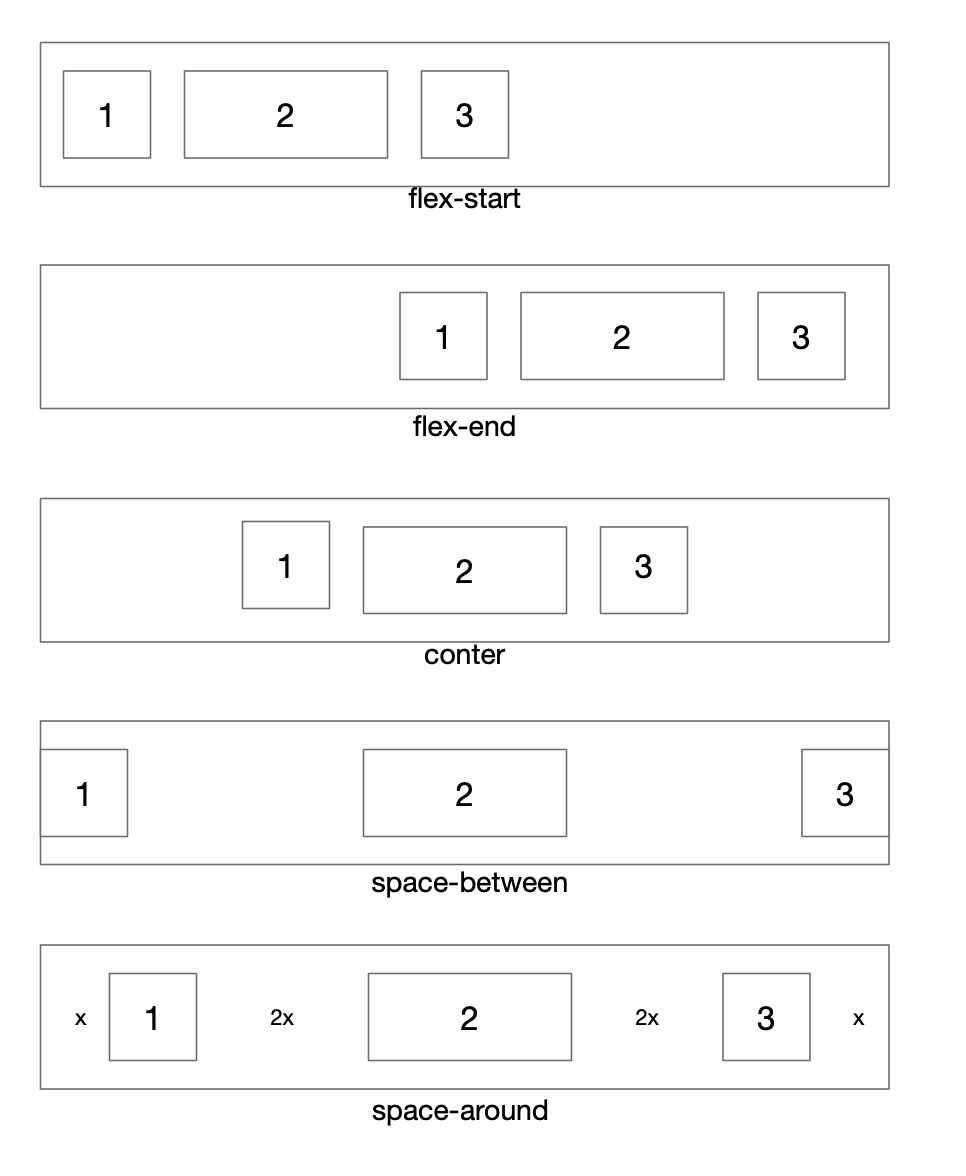
定义了项目在主轴上的对齐方式justify-content:flex-start | flex-end | center | space-between |space-around

align-items
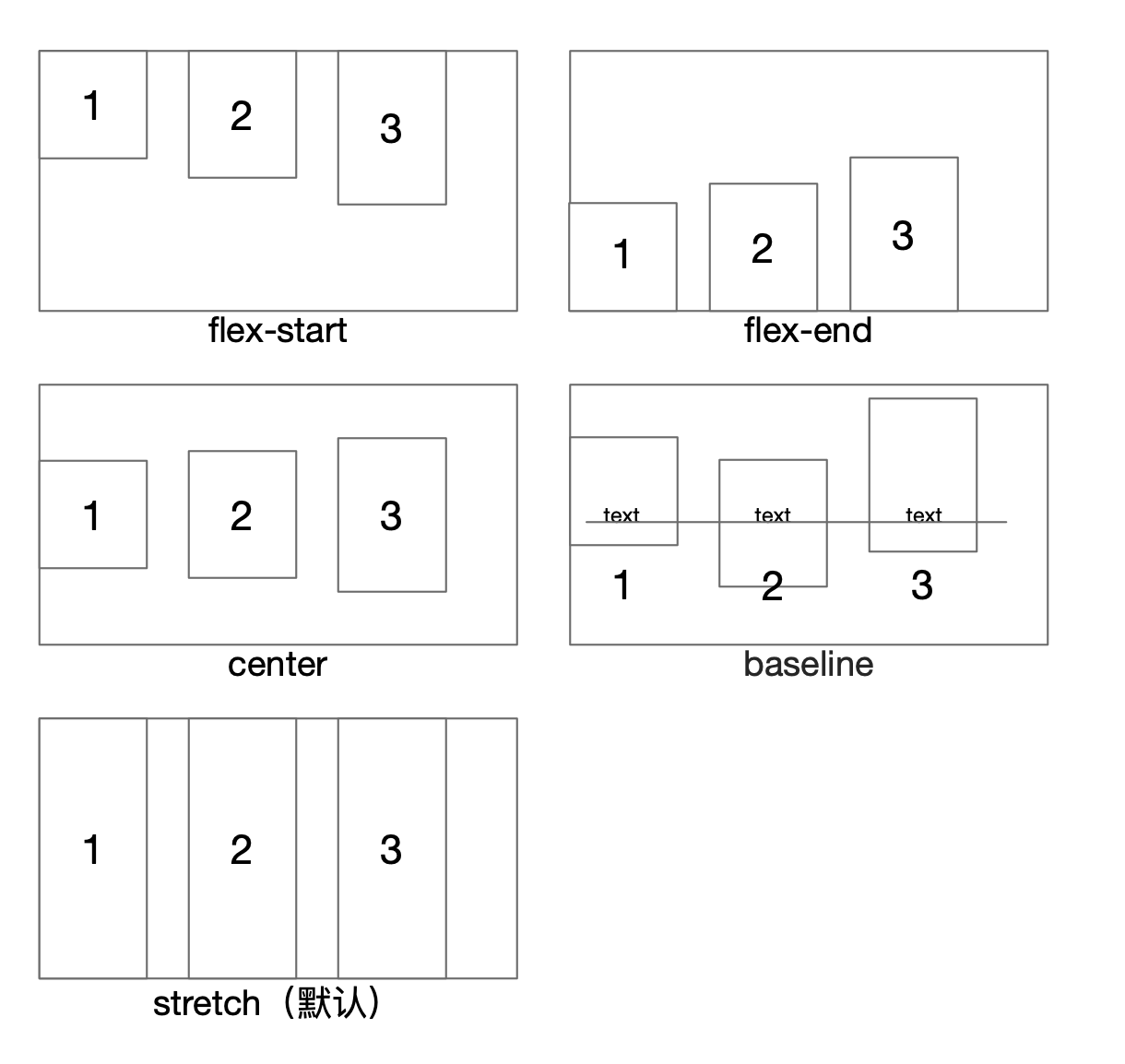
定义项目在交叉轴上如何对齐。align-items:flex-start | flex-end | center | baseline | stretch

align-content
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
与align-items比较类似,在flex-wrap中换行的情况下救护有多根轴线align-content: stretch | flex-start | flex-end | center | space-between | space-around
align-content管全局(所有行视为整体),align-items管单行